
最近挺多小伙伴问我:你们的社巡宣传海报怎么这么酷炫?其实要想做出这样的效果并不困难。我们只是将原先设计好的正方形海报切割成大小均等的 9 小块,按顺序分别填入新浪微博或 QQ 空间的九宫格图片框。经过这样的处理之后,一张普通的图片瞬间就变得高大上了。那么,今天我就来教大家一个简单的制作九宫格图片的方法。
效果展示
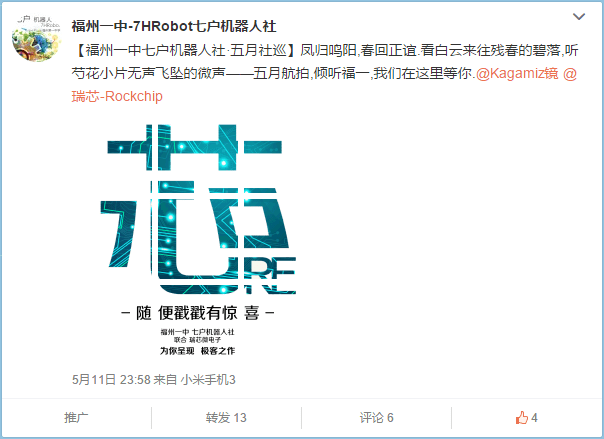
 原图
原图
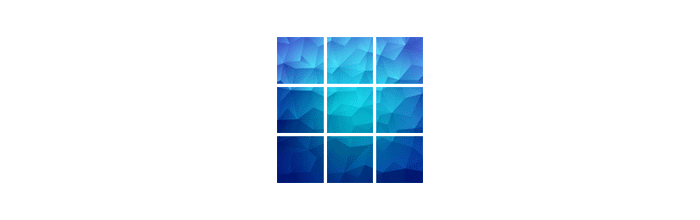
 微博上的九宫格图片效果
微博上的九宫格图片效果
制作工具
Photoshop CS6(其他版本亦可,方法大同小异)
注:其实国产软件“美图秀秀”也有这一功能,操作方法更简单。不过实测生成图片效果极差,故不作推荐。
步骤
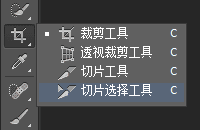
1. 在 Photoshop 中打开一张待切割的正方形图片,在左侧工具栏中找到并右键单击下图所示图标(默认是“裁剪工具”),并点选“切片选择工具”。

2. 将鼠标移至打开的图片上方并单击一下,此时窗口上方的选项栏中的“划分…”按钮变为可选状态。然后点击“划分…”按钮。
![]()
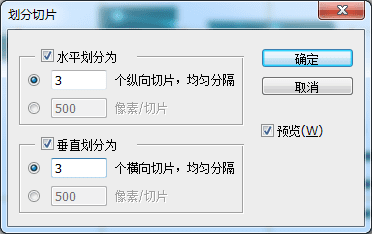
3. 勾选“水平划分为”与“垂直划分为”这两个复选框,并将两个输入框内的默认值“1”都改为“3”,然后单击“确定”按钮。

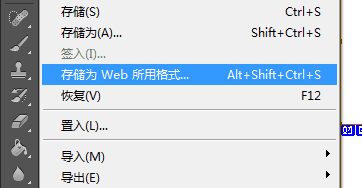
4. 此时图片上已出现了 9 个方形小区域。单击“文件”选项卡,在弹出的菜单中选择“存储为 Web 所用格式…”,或直接按键盘上的 Alt+Shift+Ctrl+S 快捷键。

5. 用鼠标拖选弹出窗口中预览区的 9 个小区域,或按住 Shift 键并点击所有边框是蓝色的区域,使它们的边框都变为棕色。

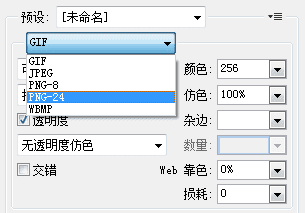
6. 单击右侧预览区中显示“GIF”的下拉框,并选择“PNG-24”,然后单击“存储”按钮。

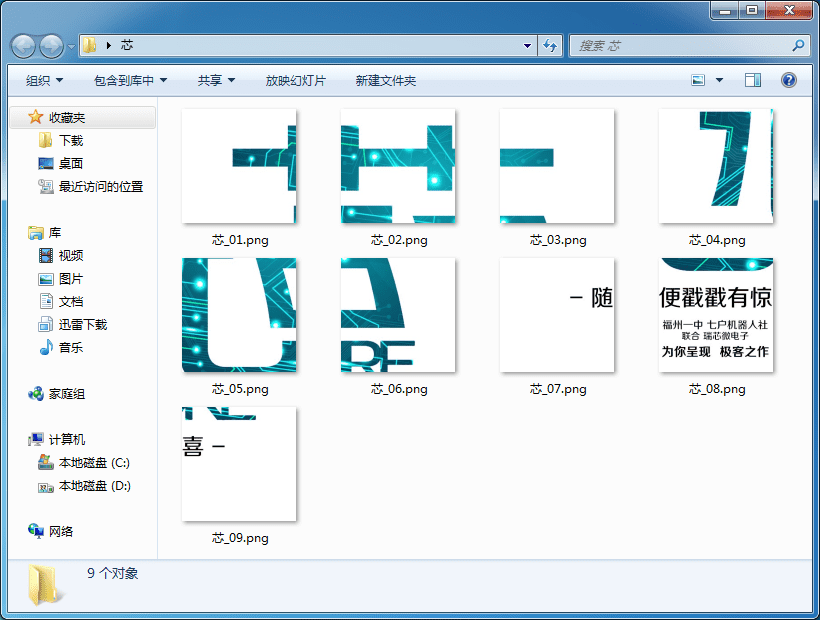
7. 在你的电脑上找一个合适的地方来保存生成的 9 张九宫格图片。除了保存路径与文件名可以自己修改,其他设置均保持默认状态。

8. 打开你的新浪微博或 QQ 空间,依次插入生成的 9 张图片,发表后就可以查看效果了。
进阶用法
你可以把九宫格图片做成 GIF 动画的第一帧,让它一闪而过,再把一些需要让浏览者点开图片后才能看到的东西放在后面。这样可以大大增强互动效果。具体实现方法请大家自行摸索,这里便不再赘述。
发表评论
沙发空缺中,还不快抢~